|
| От Уроци за фотошоп |
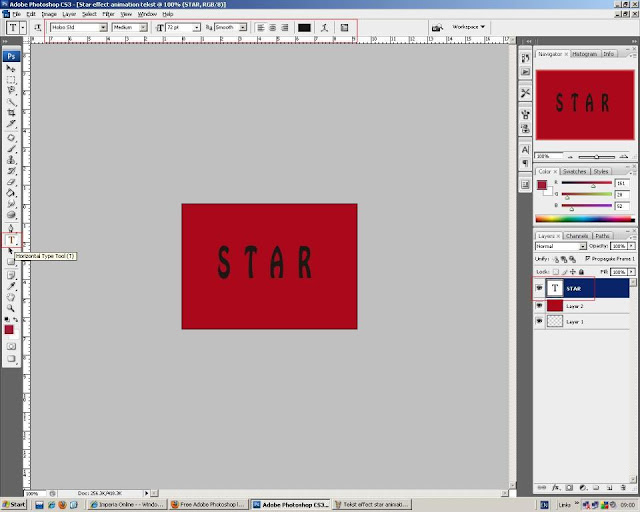
Отвяраме нов документ на фотошоп със следните параметри.
След това създавам нов слой, върху който прилагам цвят с инструмента Paint Bucket Tool (G - клавиш). Избирам цвят в червено. Кликам два пъти върху изображението.
След това въвеждам текст, при което се създава нов слой с име, което съответства на текста който сте въвели. Работим с инструмента Horizontal Type Tool (T). В случая въвеждам STAR и слоя се нарича така. Ето параметрите с които работя:
Сега е време да приложим малко ефект на слоя с текста. Кликаме два пъти върхи този слой и се отваря прозорец Layer Style. Избирам Bevel and Embess и задавам съотвените елементи, които прилагам с потвърждение ОК. Ето какво имам:
Записвам до момента работата си. Първият път не го направих - спря тока и се наложи да правя всичко отначало. Така, че съвет от мен: ЗАПИСВАЙТЕ ПЕРИОДИЧНО РАБОТАТА СИ!!!
Забележка: по-надолу малко ефекта в шрифта е различен именно поради повторно наложена работа. :)
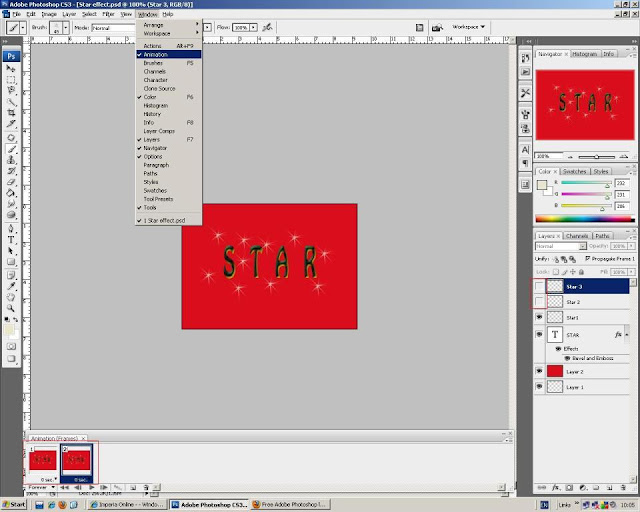
Създаваме нов слой.(Create New Layer) Който аз си кръстих Star 1. В него избирам четка от инструмента Brush Tool (B). Четката е с форма на звезда. Ето коя използвам;
Създавам нов слой с име Star 2. Рисувам нови звезди. Сега избирам и друг вид четка-звезда. Това е личен избор.
В крайна сметка в първия си опит имам три слоя със звезди. Във втория само два. Така, че както решите действайте.
Ето го вторият ми опит:Тук се вижда, че фона е малко по тъмно червен, и звездите са различно разположени и има само два слоя звезди.
Сега имаме слоеве със звезди. Първо работя с три слоя.
Отивам на Window > Animation , появява се отдолу лента за анимация.
Единият начин на работа е да скривате и показвате различни слоеве със звезди. Да създавате нов фрейм и да сменяте видимите слоеве. Аз направих 7 кадъра. Като секундите ми стоят винаги на 0,2 sec. Как се задават секунди виж предния урок за анимация на емотикон.
Вторият начин, който прилагам с постепенно преминаване от слой в слой и ефект преливане - по-плавен стaва по следния начин. От иконката под фреймовете, нар. Tween. Прилагам го върху втория си опит, където слоевете звезди са ми два.
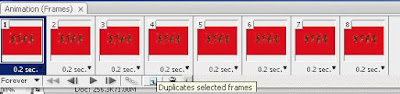
Избирам първи фрейм. Активен ми е и видим само слой, в случая на снимката отгоре, Star 2. Вторият слой, на който името тук е Layer 3 го правя невидим. Окото което е от ляво сега не се вижда. След това правя нов фрейм от полето стоящо под фреймовете. Duplicates selected frames. Пoява се втори фрейм. Сега правя невидим слой Star 2, а видим Layer 3.
Имам два фрейма. Гледай по-горната снимка. Натискам Tweens animation frames. Отваря се диалогов прозорец Tween. В него оставам всичко по подразбиране, както се вижда на снимката, само броя на фреймовете давам 6. Натискаме ОК. Появяват се нови фреймове. При мен общата бройка стана 8. Сега натиснете бутона за Play, за да видите какво имате и дали ви харесва;
Сега, можем да запишем работата си. Аз в своя случай я записвам от File > Save for Web & Devices. Отваря се нов прозорец, в който да зададете в какъв формат да се запише. / .gif.
Ето двата мои резултата. По първия метод на работа:
По втория метод на работа:
Виждате ясно разликата в двата метода. Зависи какъв ефект желаете, можете да експериментирате и да постигате чудесни резултати. Желя ви успех!
Идеята за урока е взета от тук.