01. Use Responsive Design with Bootstrap Fluid Containers връзка>>
В секцията HTML5 и CSS на FreeCodeCamp създадохме приложението Cat PhotoApp. Сега да се върнем към него. Този път ще го оформяме, като използваме популярната Bootstrap за CSS рамка.
Bootstrap разбира колко широк е екранът ви и реагира, като преоразмерите вашите HTML елементи - оттам идва и името Responsive Design.
С Responsive Design не е необходимо да създавате мобилна версия на уебсайта си. Ще изглежда добре на устройства с екрани с всякаква широчина.
Можете да добавите Bootstrap към всяко приложение, като добавите следния код в горната част на вашия HTML:
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css"/>
В този случай вече сме го добавили за вас на тази страница най-отгоре в кода.
За да започнете, трябва да вмъкнете целия HTML в div-елемент с име на класа
container-fluid.
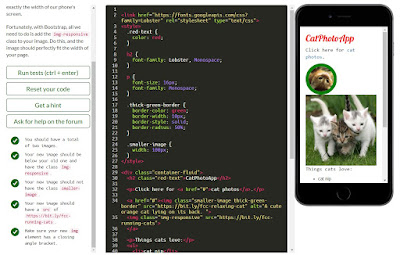
За помощ погледнете снимката и редовете със стрелки:
02. Make Images Mobile Responsive
Първо, добавете ново изображение под съществуващото. Задайте му src-атрибут с https://bit.ly/fcc-running-cats.
Би било чудесно, ако това изображение може да бъде точно на ширината на екрана на телефона ни.
За щастие, с Bootstrap, всичко, което трябва да направим, е да прибавим
img-responsiveclass към това изображение. Направете това и изображението трябва да съвпада перфектно с ширината на вашата страница.
Ето решението на задачата на ред 35 от кода:
03. Center Text with Bootstrap
Сега, когато използваме Bootstrap, можем да центрираме елемента на заглавието, за да изглежда по-добре. Всичко, което трябва да направите, е да добавите клас text-center към елемента h2.
Не забравяйте, че можете да добавяте по няколко класа към един и същ елемент, като отделяте всеки от тях с интервал, като това:
<h2 class="red-text text-center">your text</h2>
жж
04. Create a Bootstrap Button
Bootstrap има собствени стилове за бутонни /button/ елементи, които изглеждат много по-добре от обикновените HTML.
Създайте нов button-елемент под снимката с трите котета. Задайте му клас btn и текста "Like".
05. Create a Block Element Bootstrap Button
Обикновено button-елементиte с клас btn са само толкова широки, колкото текста, който съдържат. Например:
<button class="btn">Submit</button>
Този бутон ще бъде толкова широк, колкото думата "Submit".
Като създадете block-елемент за блокиране с допълнителния клас btn-block, вашият бутон ще се простре на целия ред, така че да запълни цялото хоризонтално пространство на вашата страница и елементите, които следват, ще се са на целия ред.
<button class="btn btn-block">Submit</button>
Този бутон ще заема 100% от наличната ширина.
Имайте предвид, че тези бутони все още се нуждаят от класа btn. Добавете класа btn-block на Bootstrap към бутона Bootstrap.
06. Taste the Bootstrap Button Color Rainbow
Класът btn-primary е основният цвят, който ще използвате в приложението си. Това е полезно за подчертаване на действията, които желаете да предприеме вашия потребител.
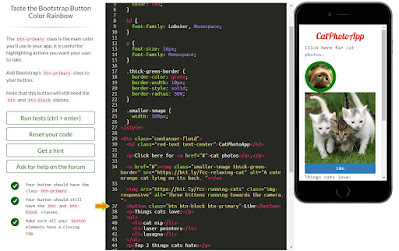
Добавете btn-primary class на Bootstrap към вашия бутон.
Обърнете внимание, че този бутон все още ще се нуждае от класовете btn и btn-block.
07. Call out Optional Actions with Button Info
Bootstrap има няколко предварително зададени цвята за бутоните. Класът btn-info се използва, за да се обърне внимание на възможните действия, които потребителят може да предприеме.
Създайте нов Bootstrap-бутон block-level под бутона "Like" с текст "Info" и добавете към него класовете btn-info и btn-block на Bootstrap.
Имайте предвид, че тези бутони трябва да имат и класовете btn и btn-block.
Продължете към Warn your Users of a Dangerous Action>>
Още уроци за Front End Development Libraries>>