Урок 7. Delete HTML Elements връзка>>
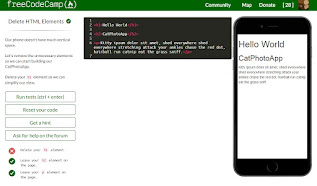
Нашият телефон няма много вертикално пространство.
Задачата ви: Нека премахнем ненужните елементи, за да можем да започнем да изграждаме CatPhotoApp. Изтрийте елемента h1 съдържащ Hello World, за да опростим изгледа на екрана.
Run tests бутона. Ако всичко е ОК виждате:Урок 8. Introduction to HTML5 Elements
HTML5 въвежда повече описателни HTML тагове. Те включват main, header, footer, nav, video, article, section и други.
Тези тагове дават описателна структура на вашия HTML, правят вашия HTML по-лесен за четене и помагат за оптимизацията в търсачки Search Engine Optimization (SEO) и достъпност. Основният HTML5 маркер помага на търсачките и други разработчици да намерят основното съдържание на вашата страница.
Примерно използване на main елемент с два дъщерни елемента, вложени в него:
<main>
<h1>Hello World</h1>
<p>Hello Paragraph</p>
</main>
Забележка: Много от новите HTML5 тагове и техните предимства са обхванати в секцията Приложна достъпност (Applied Accessibility).
Задачата ви: Създайте втори елемент p със следния текст на ipsum на коте: Purr jump eat the grass rip the couch scratched sunbathe, shed everywhere rip the couch sleep in the sink fluffy fur catnip scratched.
След това създайте main елемент и вложете само двата p елемента вътре в main елемента.
Следващ урок: Елементи и атрибути в HTML5 img, anchor elements, src, alt, href, id attributes>>
Към съдържанието на темите: Responsive Web Design>>