Нека започнем от създаването на нов файл. Използваме 600 × 400 пиксела размер, на 72dpi, и запълваме фона с бял цвят. След това създайте нов слой с име "Concept Logo".
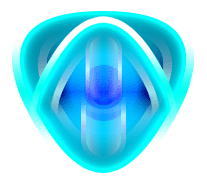
Това е крайният резултат:
Стъпка 1.
Сега изберете Polygon Tool и върху възможностите от палитрата изберете Fill Pixels, задайте side на 3 и сложете отметка на anti-aliased. В нов слой направете голям многоъгълник с размери 268 × 162 пиксела и цвят # 00D6FF.
Стъпка 2.
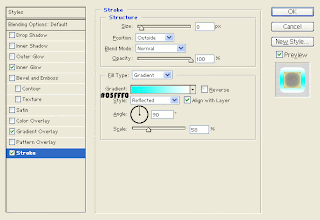
Добавете стил на слоя (Layer> Layer Style), добавете Inner Glow, Gradient Overlay и Stroke както следва по-долу на изображенията.
Получаваме това
Стъпка 3.
В нов слой изрисувайте черен кръг с размери 55 х 5 пиксела от центъра на полигона .
Стъпка 4.
Подложете на стил на слоя черна точка(Layer> Layer Style). Добавете Gradient Overlay и Stroke. След това поставете режим на смесване на слоя на Soft Light.
Следвайте снимките долу.Трябва да имате това:
Стъпка 5.
Направете още един слой и начертайте малък черен полигон с размери 118 х 114 пиксела от центъра на текущия лого дизайн.
Стъпка 6.
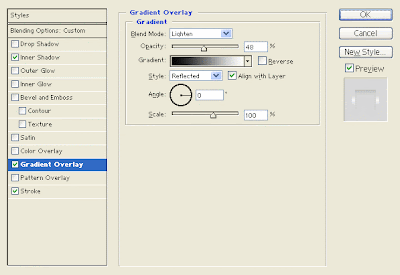
Подложете слоя на следния стил на слоя (Layer> Layer Style) добавяне на Gradient Overlay и Stroke смесване възможности за втория си черен слой полигон. След това настройте слоя режима на смесване на Lighten.
Стъпка 7:
Изберете Rounded Rectangle Tool и над екрана под възможностите палитра изберете Fill Pixels, задайте радиус до 20 пиксела и сложете отметка на anti-aliased. В нов слой направете черен заоблен правоъгълник с размери 35 х 86 пиксела.

Стъпка 8:
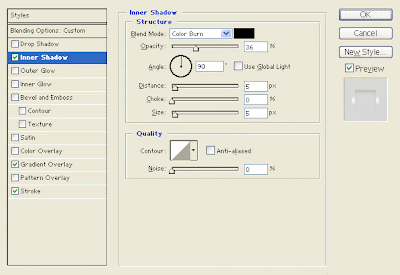
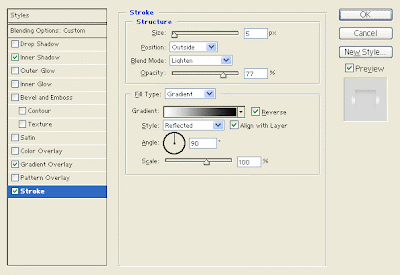
Задайте следния стил на слоя от стъпка 7(Layer> Layer Style) като добавете Inner Shadow, Gradient Overlay и Stroke . След това поставете режима на смесване на слоя на Lighten.



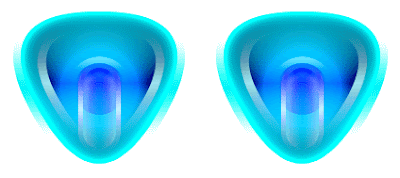
Трябва да имате това:

Стъпка 9:
Дублирайте слоя "Concept Logo", след това отидете на Layer> Merge Layer Set. Сега би трябвало да има нов слой с концепция лого "Concept Logo copy".

Стъпка 10:
Слоят "Concept Logo copy" го завъртате с главата надолу чрез Edit> Transform. След това изберете Eraser Tool с голяма мека четка и изтрийте долната половина на дублирания слой. Резултатът:

Стъпка 11:
Изберете Horizontal Type Tool и над екрана под възможностите палитра зададайте шрифта Bauhaus 93, regular, 48pt, strong и #00C5E4 цвят. Слоят получава името на въведения текст.
Стъпка 12:
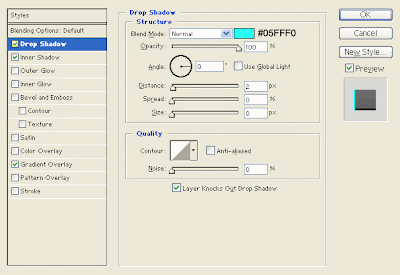
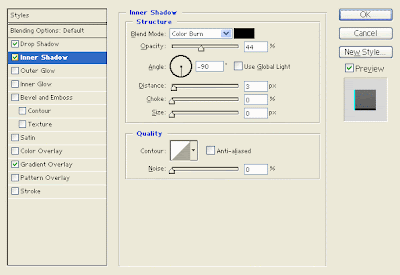
На текстовия слой прибавете стил (Layer> Layer Style) Добавете Drop Shadow, Inner Shadow and Gradient Overlay.


Получавате крайния резултат:
Успех!!!
Идея за урока [1] превод leonnybg.