Урок 15. Create a Bulleted Unordered List връзка>>
HTML има специален елемент за създаване на неномерирани списъци /unordered lists/ или списъци със bullet point-style стил.Неорганизираните списъци започват с <ul> елемент. След това съдържат няколко <li> елемента, като винаги имат отварящ и затварящ таг. Например:
<ul>
<li>milk</li>
<li>cheese</li>
</ul>
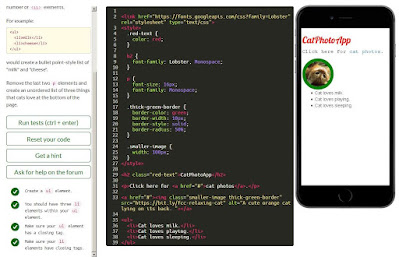
Задачата ви е: Премахнете последните два р - елемента от кода и създайте неномериран списък с три неща, които котките обичат в долната част на страницата.
Урок 16. Create an Ordered List
HTML има специален елемент за създаване на подредени списъци или списъци с номерирани стилове /ordered lists/.
Подредените списъци започват с <ol> елемент . След това съдържат няколко <li> елемента.
Например:
<ol>
<li>Garfield</li>
<li>Sylvester</li>
</ol>
<li>Garfield</li>
<li>Sylvester</li>
</ol>
Задачата ви е: Създайте номериран списък с три неща, които котките мразят най-много.
Предстои ви да научите как да създавате текстово поле Create a Text Field ...
Към съдържанието на темите: Responsive Web Design>>
Към съдържанието на темите: Responsive Web Design>>