 В този Photoshop урок, ще се научите как лесно да добавите реалистично отражение във вода на всяка снимка. Този ефект е много лесено за създаване. Може да го добавите към всяка снимка, която ви харесва. Ефектът е най-подходящ за изображения в които няма вода.
В този Photoshop урок, ще се научите как лесно да добавите реалистично отражение във вода на всяка снимка. Този ефект е много лесено за създаване. Може да го добавите към всяка снимка, която ви харесва. Ефектът е най-подходящ за изображения в които няма вода. В урока се използва обикновен филтър и ефект пулсации на вода, с Hue / Saturation ще дадем малко цвят на водата.
Крайният резултат с приложен ефект е този:
Ето и снимка, с която ще се работи в този урок:
Стъпка 1:
Дублиране на основния слой (Background)
Oтваряме снимката във фотошоп и в лентата със слоеве виждаме снимката с име Background.

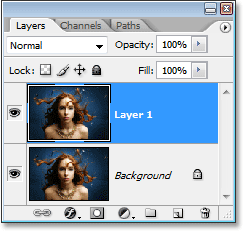
Трябва да дублираме този слой. Duplicate layer. Появява се нов слой с име Layer 1 или Background copy.

Вече в лентата за слоеве имаме два слоя, които са разположени по показания начин.
Стъпка 2.
Дoбавяне на още пространство под оригиналната снимка. Увеличаване размера на изображението.
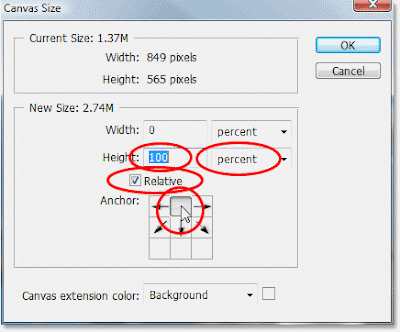
В следващата стъпка ще добавим вода, която трябва да се намира под оригиналното ни изображение. За целта е необходимо да разширим надолу от снимката си още отворения фокумент. Това става, като избрем Image > Canvas Size. Отваря се прозореца Canvas Size.
В него нанасяме следните данни, както е показано на снимката по-долу:

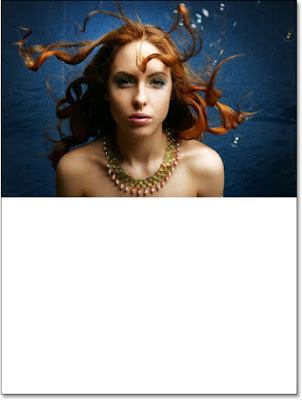
Натискаме ОК. и под изображението вече имаме бяло пространство.

Стъпка 3:
Обръщане на горния слой на опаки.
Избораме да е активен горния слой Layer 1, и с операцията Transform обръщаме снимката от Flip Vertical (Edit < Transform < Flip Vertical). Имаме обърната снимка. 

Стъпка 4:
Изтегляне на обърнатото изображение надолу в документа.
Избираме инструмента от Тооl bar - Move Tool (клавиш V). Влачим надолу, докато постигнем следния резултат.

Стъпка 5:
Добавяне на нов слой.
Създаваме нов слой, като го запълваме с бял цвят с инструмента Paint Bucket Tool.
Стъпка 6:
Създаване шарка с бели и черни линии.
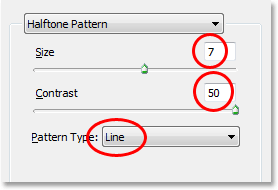
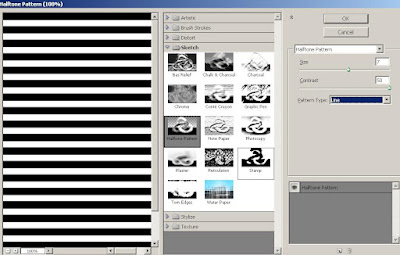
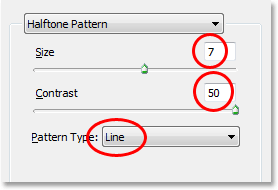
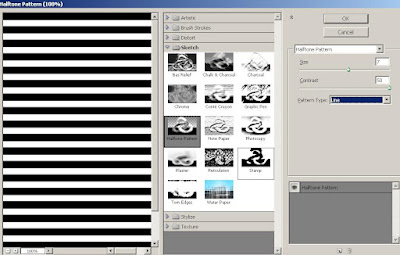
При избран белия слой отиваме в менюто Filter < Sketch < Halftone Pattern. Задаваме следните стойности, както са показани на снимката по-долу - ефекта се вижда в прозреца.




Стъпка 7:
Прилагаме ефект "Gaussian Blur" Filter към линиите.
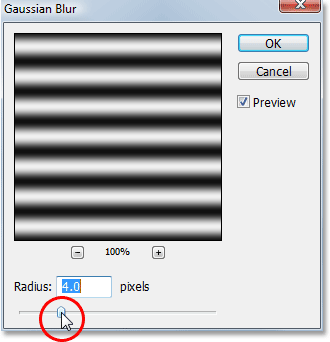
Преди да превърнем това във водна повърхност, трябва да направим прехода между линиите по плавен. За целта използваме Filter < Blur < Gaussian Blur. Отваря се диалоговия прозорец Gaussian Blur, в който задаваме радиус според условията в които работим. (в случая 4 пиксела радиус).

Вижте продължението на урока...


