НВО-2015, Модул 2
Примерна задача – „Състезание“
УСЛОВИЕ
НА ЗАДАЧАТА
В училище е проведено
състезание по информационни технологии за учениците в VА, VБ и VВ клас. Във файл Tochki.xls са дадени данните за точките,
получени на състезанието с две задачи. Общия бал за всеки ученик се формира
като сума от резултатите от двете задачи. Всички точки се закръгляват до цяло
число.
Създайте справка, която
отговаря на следните изисквания:
1. Представлява документ на
български език от една страница с пейзажна ориентация.
Отваряме нов текстов документ на програмата MS Word.
И слагаме пейзажна ориентация от раздел Page Layout > група Page Setup > команда Orientation > избор Landscape. Листа се обръща...
2. Съдържа центрирано наименование
на справката – „Справка за резултати от състезание между учениците от V клас по
информационни технологии“.
Записвам заглавието на справката и го центрирам. Задавам фон на текста Times New Roman, размер 14, получерно /удебелен./.
3. Оформлението на информацията в
справката под заглавието е в две колони. Текстът е с шрифт Times New Roman,
размер 12 pt, 1,5 междуредие, двустранно подравнен.
Нека първо зададем на документа две колони. От раздел Page Layout > група Page Setup > команда Columns > избираме Two.
Резултата:
Заглавието остана центрирано, но се изтегли в лявата колона. Това не отговаря на условието. Има два варианта за решение на този пробелм.
Първи вариант: Решение на този проблем е да прехвърлим заглавието в текстова кутия, която лесно можем да разположим най-отгоре на документа и двете колони да не влияят.
Нека да запишем първо документа си със смислено име, за да не загубим работата си, ако спре преждевременно работата ни по независещи от нас причини.
От раздел File > изберете Save As > в диалоговия прозорец изберете мястото, където да съхраните документа, дайте му име File name: Spravka-rezultati-systezanie; и вид Save as type: Word Document (*.docx)
Нека сега вмъкнем заглавието в текстова кутия. Маркирам текста и го изрязвам с Cut.
През раздел Insert > група Text > команда Text Box > избирам Simple Text Box .
В документа се появи текстова кутия.
Вътре поставям изрязания текст. Може да видите от снимката, че стана активен нов раздел Drawing Tools, в който има възможност да работим както с текста в кутията така и с фигурата, в която е текста - в случая правоъгълник.
Текстовата кутия разполагам по нужния начин и премахвам от раздела Drawing Tools > Format > група Shape Styles > външното очертание на фигурата Shape Outline > No Outline без очертание.
Втори вариант: По-добрият начин е след, като сме въвели заглавието от раздела Page Layout > изберете Breaks и след това Section Breaks > командата Continuous. Така вмъкваме прекъсване на абзаца. В следващия абзац можем спокойно да зададем две колони без да се размести заглавието ни.
Продължаваме с 4 условие:
4. Лявата колона съдържа кратко
описание за справката, което включва: какво отразява, кога е проведено
състезанието; общ брой на учениците; кой е класът с най-висок бал, средният бал
на учениците от V клас закръглен до цяло число.
Нека въведем малко информация в документа, като за целта нужната информация може да вземем от документа, в който е условието на задачата /оцветеното в жълто/ и от екселския документ с име tochki.xls.
Отварям и екселския документ.
И маркирам информацията, която ще е нужна...
В текстовия документ за справката, в лявата колона записвам следното:
На 25 април 2015
се проведе състезание по информационни технологии за учениците в VА,
VБ и VВ клас.
Разглеждам общия брой ученици участници в състезанието от екселския документ. От 5а са 24, от 5б са 20, от 5 в са 22. Общо 66.
Дописвам: На състезанието
се явиха 66 ученика.
Определям класа с най-висок бал. За целта работя в екселския документ.
Сумирам на всеки ученик точките от двете задачи. В клетка Е4 правя следното: записвам в полето за формули и функции =C4+D4.
Надолу по колона Е бързо разпространявам формулата с влачене на мишката от долния десен ъгъл на клетка Е4, когато показалеца на мишката стане черно кръстче, до клекта Е27 /последната клетка от таблицата за класа/
Резултата:
Същото правя и за другите класове:
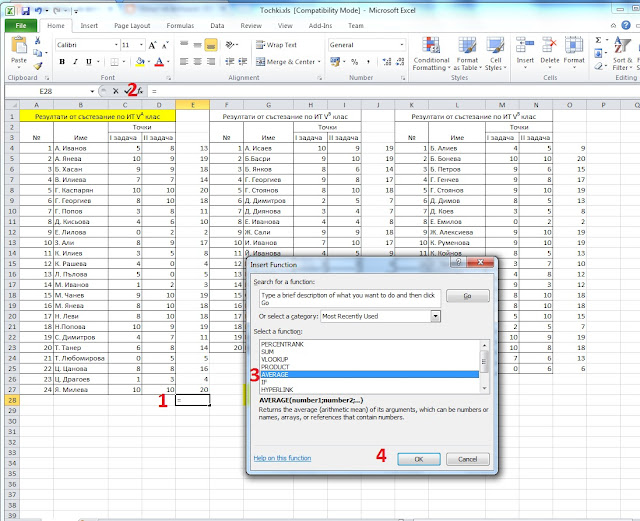
Следва да определя класа с най-висок бал. Избирам клетка Е28 (1) и избирам командата за вмъкване на функции (2). Отваря се диалоговия прозорец Insert Function и в него избирам функцията Average(3), избирам ОК(4).
Отваря се следващ диалогов прозорец Function Arguments > Average> (5) . Тук поглеждам дали областта, която е маркирана е от клетка Е4 до клетка Е27. И ОК(6).
Резултата:
Същото правим за другите класове, съответно в клетки J24 и O26
От получения резултат се вижда, че 5в клас е с най-висок бал.
Отбележете, че усреднените точки не са цели числа. Условието е резултатите да ги представим в закръглени числа, за да определим средният бал на учениците от
V клас закръглен до цяло число.
Затова в клетка Е28 (1), кликам с десен бутон на мишката и от подменюто избирам Format Cells (2), отваря се диалогов прозорец Format Cells, и в секция Number (3) > Category - Number (4) > Decimal Places (5) правя на нула и след това ОК (6).
Правя същото и в клетки
J24 и O26. Резултата:
Средният бал на всички класове е 13.
Към момента имам следния текст и форматиране в текстовия документ:
Условието на 3. Оформлението на информацията в
справката под заглавието е в две колони. Текстът е с шрифт Times New Roman,
размер 12 pt, 1,5 междуредие, двустранно подравнен.
Сега е момента да направя това оформление. Маркирам текста и в диалоговия прозорец Paragraph задавам следното:
5. Под описанието на справката се
съдържа списък с имената на всички ученици, които имат най-висок бал.
Трябва да направя сортиране за всеки клас и да останат учениците с най-висок бал - избирам тези с 20. Отивам в екселския файл. Маркирам таблицата съдържаща данни само за 5 а клас. Активирам от раздел Date > Sort&Filter > Filter и от стрелката в клетка Е3 отварям прозореца за сортиране. Оставям отметки само 20 и ОК. Това е само за 5а клас.
Резултатът за 5 а клас: Остават двама ученици с максимален брой точки 20.
Същото правя за 5б и 5в клас. От 5б няма ученик с бал 20, а от 5в е само един.Така лесно маркирам, копирам и пренасям тези данни в документа за справката.
Ето какво имам в него:
Забележка: Условието е да се представят учениците с най-висок бал - т.е. с 20 точки. Те са трима от всички класове.
Проверете дали сте поставили правилно текста, дали отговаря на изискванията на условие 3: Оформлението на информацията в справката под заглавието е в две колони. Текстът е с шрифт Times New Roman, размер 12 pt, 1,5 междуредие, двустранно подравнен.
При мен всичко е ОК.
С това работата в лявата колона на справката приключи. Преминаваме в дясната колона.
6. Дясната колона съдържа
диаграма, даваща възможност да се сравни средния бал за всеки клас спрямо
максималния бал.
В екселския документ изнасям в нова таблица под другите, данни, които да ми помогнат да направя диаграмата.
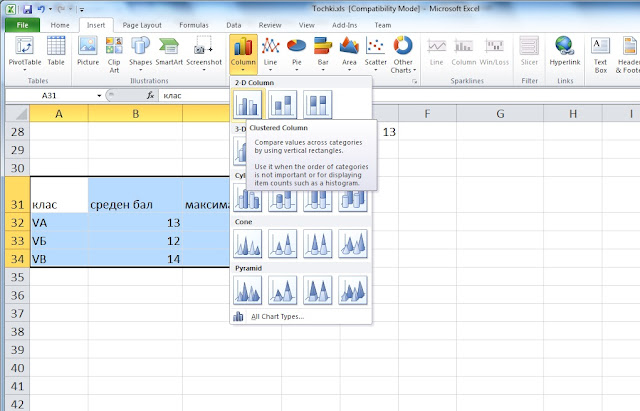
Маркирам тази таблица и от Insert > Charts > Column > 2-D Column вмъквам диаграма
Резултата:
7. Диаграмата е центрирана в
дясната колона, има заглавие и обозначения на осите.
Заради условие 7, трябва да допълним информацията в диаграмата преди да я пренесем в справката. На снимката отгоре се вижда, че с вмъкването на диаграмата се активира Chart Tools. Имено от тук ще вмъкнем заглавие на диаграмата и обозначение на осите ѝ.
Chart Tools > Design > Chart Layout > Layout 9
Резултата:
В Axis Title и Chart Title кутиите внасям необходимите имена/заглавия.
Копирам диаграмата и я разполагам в дясната колона на текстовия документ за справката.
Отбелязвам бутона за центриране и ето резултата:
С това условия 6 и 7 са изпълнени.
8. Под диаграмата е записан анализ
в текстова форма за представянето на учениците от трите класа, включващ
съпоставка спрямо максималния бал и съпоставимост на резултатите между
класовете.
Тук трябва да опишете по диаграмата представянето на класовете и да направите сравнение на разултите им спрямо максималния бал от 20 точки. Ето текста, който измислих аз: "Средните балове на класовете са много близки. Учениците
от VВ клас
са със среден бал 14 и са с 6 точки под максималния бал. След него се нареждат VA със среден бал 13 и VБ – с 12. "
Резултата:
Проверете дали сте поставили правилно текста, дали отговаря на изискванията на условие 3: Оформлението на информацията в справката под заглавието е в две колони. Текстът е с шрифт Times New Roman, размер 12 pt, 1,5 междуредие, двустранно подравнен.
При мен всичко е ОК.
9. Долу вдясно на втората колона е
посочена дата на създаване на справката и е записан текст "Изготвил
справката:.............".
Въвеждам нужната информация и я подравнявам вдясно.
Запишете
справката във файл в PDF формат с име Spravka и изпратете чрез системата за
оценяване.
От раздел File > команда Save As > се появява диалогов прозорец Save As > изберете мястото, където да съхраните файла и дайте име File Name: Spravka; и тип Save as type: PDF(*.pdf). Накрая натиснете бутона Save.
Отваря се програмата Adobe Acorbat Reader и виждате резултата: